5-1 HTML5, CSS基礎
一、建立 HTML文件
HTML與CSS是網頁最基礎的技術,HTML是用來組織架構並呈現網頁內容的標籤語言(Markup Language),而CSS是網頁排版與美化不可或缺的樣式表語言(Style Sheet Language)。
- 瀏覽器
- 文字編輯器(VS CODE)
二、HTML語法概念與架構
HTML文件有固定的基本架構,包含html宣告、html、head、body
- html:lang='en'
目前最主要的規範是依照IETF(Internet Engineering Task Force 國際網路工程研究團隊)的RFC 4646 (http://www.ietf.org/rfc/rfc4646.txt )的Tags for Identifying Languages所定義。它的要求為 language-script-region-variant-extension-privateuse 就是 語言 - 字體 - 地區 - 方言 - 特殊附加資訊。以台灣繁體標示即為zh-Hant-TW
-
所有的HTML標籤都有固定格式,必須由「<」、「>」符號括住,例如<html>,其標籤有「圍堵標籤Container Tags」、「單一標籤Single Tag」
圍堵標籤:<起始標籤>.....<結束標籤>,例<title>我的網站</title>
單一標籤:有些標籤沒有內容,因此只有起始標籤,例<hr><img>
每個標籤都有它的屬性(Attributes), 來改變其在網頁呈現的方式,若有多個屬性,則用空白隔開 - 例如
<meta name="keywords" content="公司自動化流程專案設計、網站購物車、商品詢問車、商品展示、學校成績查詢、進銷存、進銷存特殊流程,xoops,xoops modules,xoops thems"> <meta name="description" content="育將電腦工作室專營:公司自動化流程專案設計、網站購物車、商品詢問車、商品展示、學校成績查詢、進銷存、進銷存特殊流程。TEL:0921560421、Line:webugm、地址:台南市永康區大灣路158號">meta標籤是用來描述網頁,提供給搜尋引擎,因此正確的定義meta,有助於搜尋引擎優化(SEO), 讓搜尋引擎快速找到網站且正確分類
name="keywords":Google 有說過它現在已經不看 meta keywords 的內容了 ,簡單來說就是 keywords 完全沒用了,但你可以將關鍵字放在 meta description 中。
name="description":搜尋結果中所顯示的網頁摘要 - 標籤它不區分大小寫,但考慮有些作業系統,對檔案名稱會區分大小寫(top.jpg、top.JPG會視不同檔案),因此強列建議一律用小寫來編寫
三、HTML5文件結構與語意標籤
下面內容參考 https://ithelp.ithome.com.tw/articles/10240446
flex box:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-wrap

| 標籤 | 說明 |
| <header> | 顯示網站名稱,主題或是主要資訊 |
| <nav> | 網站的連結選單,導航列 |
| <aside> | 使用於則邊欄 |
| <main> | 網頁主要內容,每個頁面只能有一個<main> |
| <article> | 用於定義主內容區 |
| <section> | 具有標題的章節或段落 |
| <footer> | 位於頁尾,用來放置版權宣告、作者資訊 |
| <figure> | 指獨立的內容,例如圖片、圖表等等,可以使用<figcaption>標記定義標題 |
| <mark> | 用在要凸顯強調的文字 |
- HTML5宣告與編碼設定
<!DOCTYPE html><meta charset="UTF-8"> - Viewport宣告
Viewport是為了自適應(RWD)所加入的宣告,目的是告訴瀏覽器,行動裝置的寬度及高度,頁面畫面與字體比例,使用者是否可以透過平移(Scroll)和縮放(Zoom), 來瀏覽整個頁面等等<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">width:控制寬度,或入「device-width」表示寬度隨著設備寬度自動調整
height:控制高度,或輸入「device-height」
initial-scale:初始縮放比例,最小0.25,最大5
minimum-scale:允許使用者縮放的最小比例,最小0.25,最大5
maximum-scale:允許使用者縮放的最大比例,最小0.25,最大5
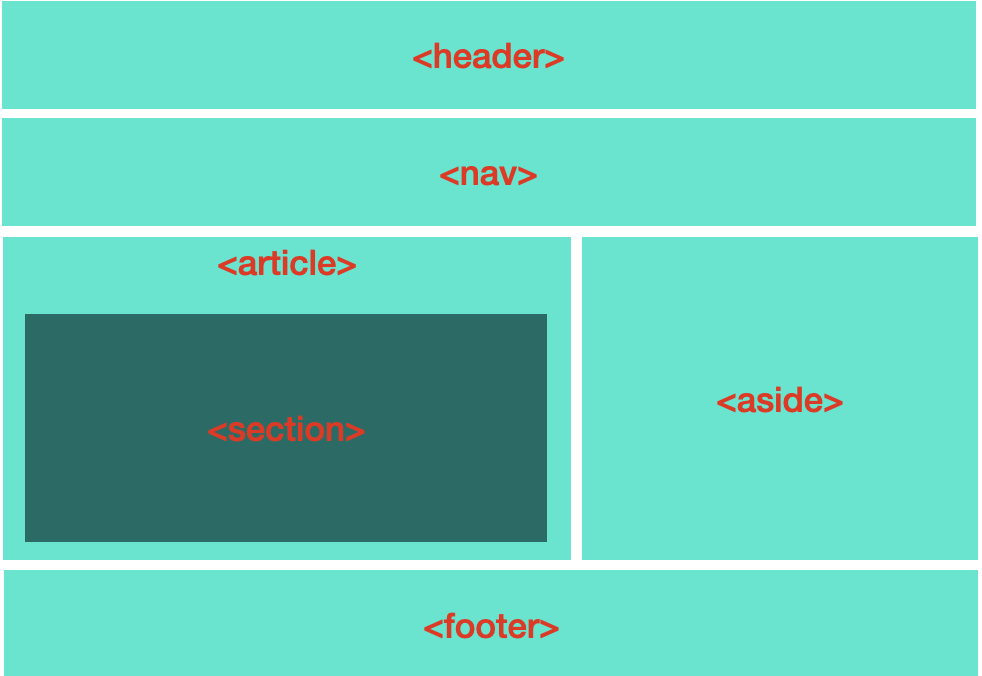
user-scale:是否允許使用手動縮放,可以輸入0 or 1也可以輸入 yes or no - 練習:請根據上面圖片,建立一個頁面
三、認識CSS基本架構
CSS全名「Cascading Style Sheets」,中文名稱為「樣式表」,它可以用定義HTML網頁上物件的大小、顏色、位置與間距,甚至是為文字、圖片加上陰影等等功能,就像網頁美容師一樣,可賦予網頁豐富漂亮且一致的外觀
將CCS樣式表套於網頁的方法有三種:
- 樣式套用於行內
<header style="height: 50px;"> - 樣式套用於整頁
<style> header,nav,article,section,aside{ background: rgb(113, 214, 82); /* font-family: 'Arvo', serif; */ font-family: 'Noto Sans SC', sans-serif; } </style> - 連結外部CSS樣式表
或<link href="https://www.ugm.com.tw/themes/theme_2/css/custom.css" rel="stylesheet" type="text/css"><style> @import url('https://fonts.googleapis.com/css2?family=Arvo&family=Noto+Sans+SC:wght@900&display=swap'); header,nav,article,section,aside{ background: rgb(113, 214, 82); /* font-family: 'Arvo', serif; */ font-family: 'Noto Sans SC', sans-serif; } </style>絕對路徑、相對路徑
/:根目錄
./ :同一層路徑下
../:上一層路徑 - 一般會建立各式目錄來放置相同類型的檔案,例:img、css、js
- HTML、CSS的註解



 5. 前端網頁設計與製作
5. 前端網頁設計與製作