14. 撈出資料,顯示在前台
一、觀察前台樣板
- templates/default/tpl/creative_nav.html
- 樣板
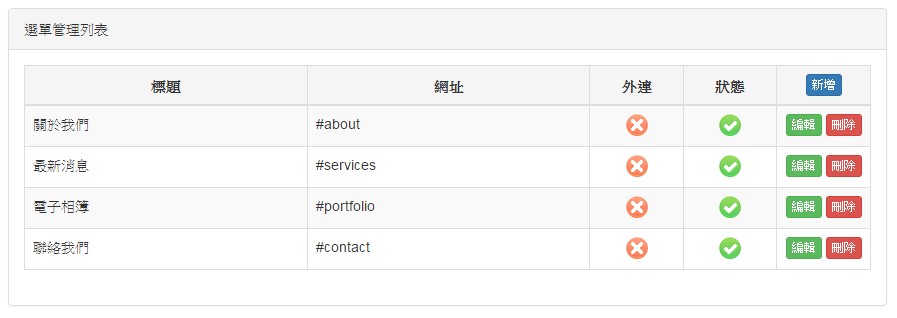
<li> <a class="page-scroll" href="#about">About</a> </li> <li> <a class="page-scroll" href="#services">Services</a> </li> <li> <a class="page-scroll" href="#portfolio">Portfolio</a> </li> <li> <a class="page-scroll" href="#contact">Contact</a> </li> - 在後台建立資料

二、撈出資料
- head.php
#撈出選單 nav_home(); ################################# # 撈出選單 # ################################# function nav_home() { global $mysqli, $smarty; #取得所有記錄 $sql = "select * from `creative_nav` where `kind`='nav_home' and `enable`='1' order by `sort` "; //die($sql); $result = $mysqli->query($sql) or die(printf("Error: %s <br>" . $sql, $mysqli->sqlstate)); $rows = array(); while ($row = $result->fetch_assoc()) { #過濾撈出資料 $row['sn'] = intval($row['sn']); //http://www.w3school.com.cn/php/func_string_htmlspecialchars.asp $row['title'] = htmlspecialchars($row['title'], ENT_QUOTES); // 轉換雙引號和單引號 $row['url'] = htmlspecialchars($row['url'], ENT_QUOTES); // 轉換雙引號和單引號 $row['sort'] = intval($row['sort']); $row['enable'] = intval($row['enable']); $row['target'] = intval($row['target']); $rows[] = $row; } $smarty->assign("nav_home", $rows); return; }
三、樣板處理
- templates/default/tpl/creative_nav.html
程式端:$smarty->assign("nav_home", $rows);<nav id="mainNav" class="navbar navbar-default navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> Menu <i class="fa fa-bars"></i> </button> <a class="navbar-brand page-scroll" href="#page-top"><{$WEB.title}></a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <{foreach from=$nav_home item=row key=k}> <li><a class="page-scroll" href="<{$row.url}>" <{if $row.target==1}>target="_blank"<{/if}>><{$row.title}></a></li> <{/foreach}> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav>



 13. CRUD程式流程
13. CRUD程式流程