7-5 smarty 變數傳遞講解
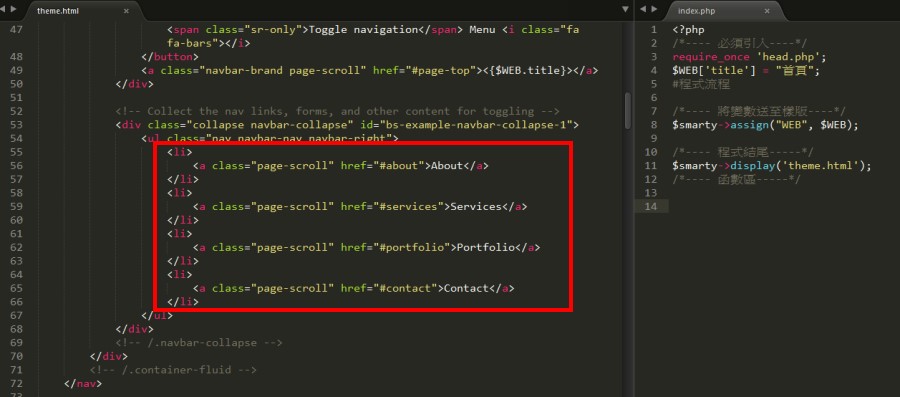
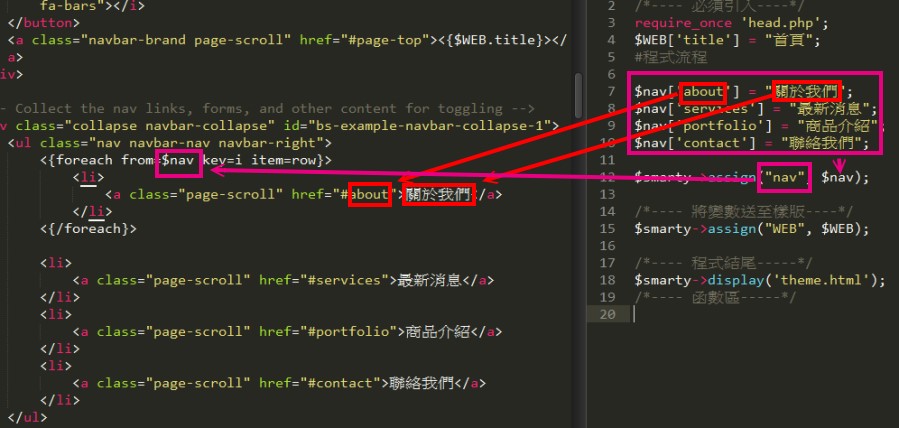
一、主要目的,在程式端把紅框部份取代,這裡有一個原則,就要找出每個項目的不同之處
- href="about":這是連結的網址或錨點
- <a>about</a>:這是連結名稱

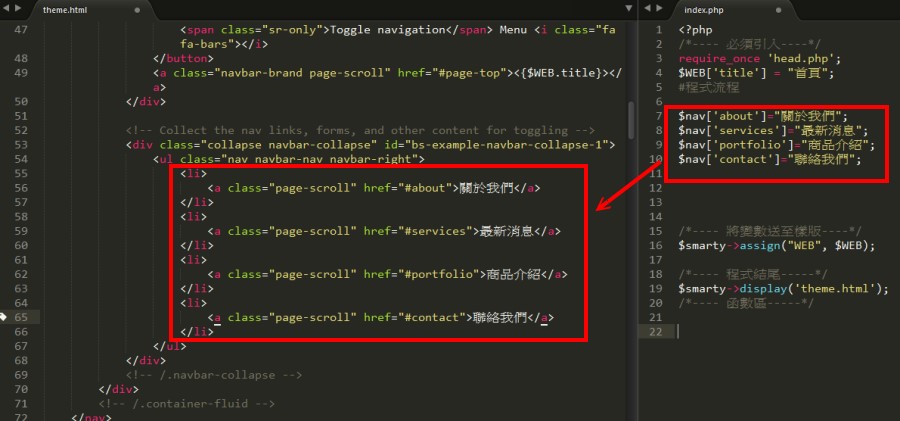
二、在程式端把變數整理好
- 由於連結有數個,並考慮將來使用管理方便,用「陣列」來存放變數
- $nav['about'] = "關於我們"; :「about」我們稱鍵(key)、「關於我們」我們稱為值(value)
- $nav 代表四個變數的全部

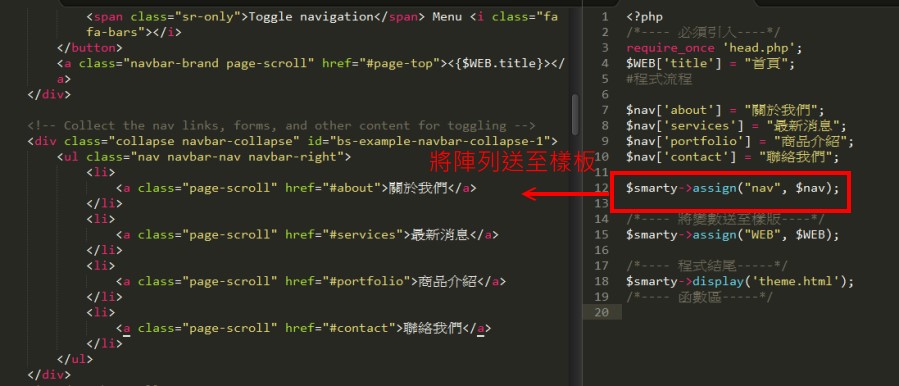
三、把陣列送至樣板
- $smarty->assign("nav", $nav);
- $smarty->assign("樣板端的變數名稱", 程式端的變數);
- 如此,在樣板端就會收到一個變數 <{$nav}>,記得樣板端的標籤「<{}>」

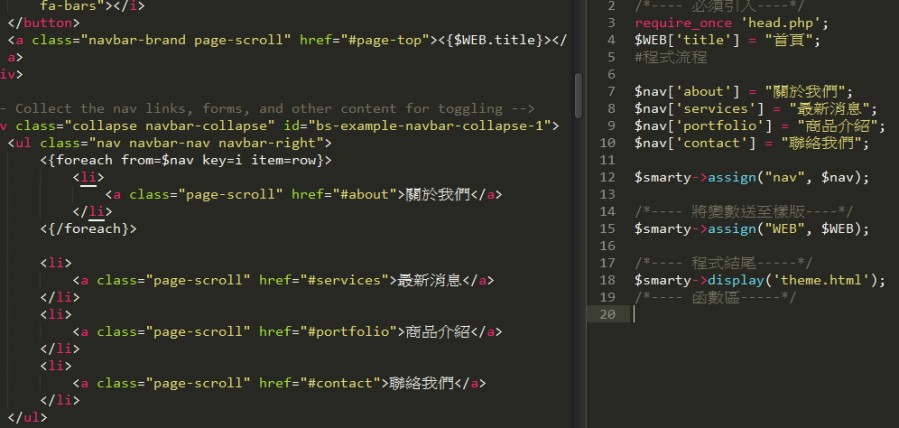
四、將收到的變數取出替代原本的HTML標籤
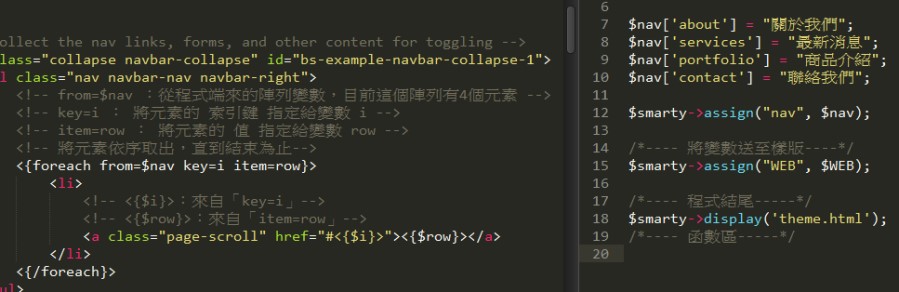
- 從程式收到一陣列變數 <{$nav}>
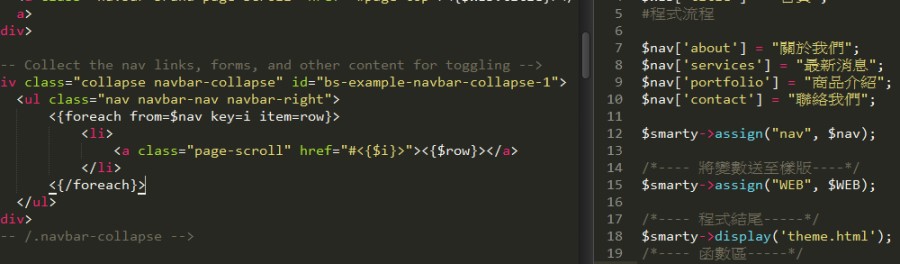
- 利用「foreach」循環,將元素產生HTML的標籤
- 注意只有from有「$」,key、row 並沒有
- key與row 的使用方法是「<{$i}>」「<{$row}>」

五、變數傳遞過程分解

六、循環寫好了,將原本的項目刪除

七、總結




 7-3 邏輯判斷練習
7-3 邏輯判斷練習