3-1 Bootstrap 下載與安裝
- 下載:https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
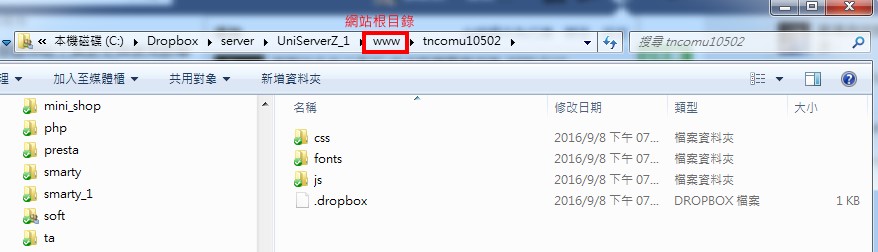
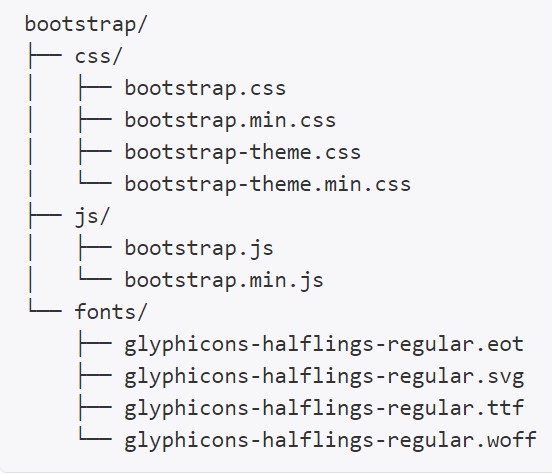
- 將下載檔案解壓縮,並將其中 css、js、fonts 複製至專案資料夾,這樣就算安裝完成。


- 套用框架:https://kkbruce.tw/bs3/GettingStarted
如果要離線使用,請下載「jquery.min.js」,然後修改連結位置。
bootstrap.min.js 必須 放在 jquery.min.js 的後面<!DOCTYPE html> <html lang="zh-Hant"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js 讓 IE8 支援 HTML5 元素與媒體查詢 --> <!-- 警告:Respond.js 無法在 file:// 協定下運作 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 所有外掛均需要使用) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 依需要參考已編譯外掛版本(如下),或各自獨立的外掛版本 --> <script src="js/bootstrap.min.js"></script> </body> </html> - HTML5的架構
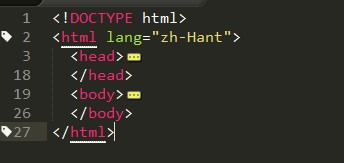
 第一行:HTML5 的 DOCTYPE宣告。
第一行:HTML5 的 DOCTYPE宣告。
第二行:lang="zh-Hant" 設定網頁為繁體中文語系
html 標籤包含 head、body
<meta charset="UTF-8">設定網頁的文字編碼<html lang="zh">裡的lang屬性用來標記網頁所使用的語系。中文有三種設法,一、賦予zh值,表示為通用中文。二、賦予zh-Hant值,表示為正體中文。三、賦予zh-Hant-TW值,表示為台灣所使用的正體中文 - 常用的網頁標籤元素
- h1~h6:標題
- ol、ul:有序列表、無序列表
- <p></p>:段落
- <div> </div>:區塊
- <!-- -->:註解
- <iframe src="要嵌入的網頁網址" style="width:100%;height:1000px;"></iframe>:內嵌入另外一個網頁
- 常用的網頁標籤屬性
- id:唯一
- class:可重覆
- style:設定css



 3. 安裝 bootstrap 3
3. 安裝 bootstrap 3