4. 將樣板製作成XOOPS佈景樣板
一、安裝佈景
- 上傳資料夾至 themes/
- 「後台/偏好設定/系統設定/一般設定/使用者可選擇的佈景」加上佈景
- 「後台/模組/tadtools/初始設定」:1.「否」 2.「bootstrap3 (bootstrap3-預設)」
- 由於尚在開發狀態,如果發生錯誤,常造成畫面出現空白,而浪費許多debug的時間,所以預設佈景仍然設定其他確定可用的佈景(如:default),打開「佈景選擇」區塊,直接在前台變更佈景。

- 下載預設資料至 「creative」底下解壓,
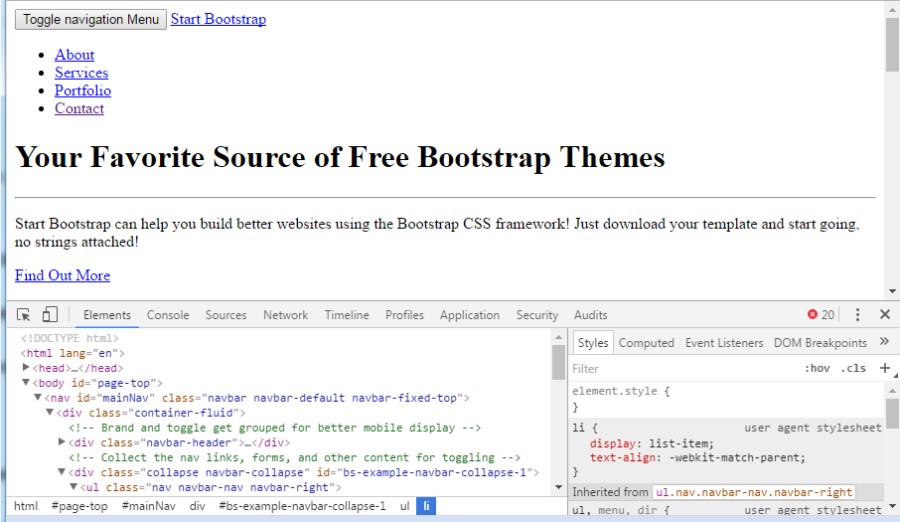
- 當選擇佈景時,chrome 出現20個錯誤,這是 css、js、img 的路徑錯誤的關係
-
二、設定目前佈景名稱的樣板標籤
<{$theme_name}>
1<{assignvar=theme_name value=$xoTheme->folderName}>$xoTheme->folderName :物件的寫法
可在後台開啟:smarty除錯,來看有那些變數可用
三、顯示可用變數
- 在佈景前面加入:
1<{assignvar=show_varvalue=1}> - 在</body> 之前:
1<{if$xoops_isadmin and $show_var}>2<{includeq file="$xoops_rootpath/modules/ugm_tools/themes_common/show_var.html"}>3<{/if}> -
四、用絕對路徑取代相對路徑
- "vendor/ => "<{xoImgUrl}>vendor/
- "css/ => "<{xoImgUrl}>css/
- "js/ => "<{xoImgUrl}>js/
- "img/ => "<{xoImgUrl}>img/
- 備註:通常要取代的單字,我習慣多選取 單字 的頭尾兩個字,以避免取代其他不想取代的單字。ctrl+H
- 可用chrome 檢查,直到沒有錯誤為止
-
五、改變 jquery 引入方式
-
1<!-- jQuery -->2<script src="<{xoAppUrl}>browse.php?Frameworks/jquery/jquery.js"type="text/javascript"></script>由於有時在區塊也會引入,所以位置應該調整至上方
-
六、建立佈景樣板資料夾 tpl
七、調整導航列
- container-fluid -> container
- 我們希望在模組的時候,不要出現<header>區塊,可以用<{$xoops_dirname}> 做判斷
- http://localhost/modules/tadnews/ -> <{$xoops_dirname}> = tadnews
- http://localhost/ -> <{$xoops_dirname}> = system ,xoops預設模組為:「system」
-
1<{if$xoops_dirname =="system"}>2<{* 在首頁 *}>3<{else}>4<{* 在模組 *}>5<{/if}> - 將導航調整為黑底白字,由於在模組時背景圖已經不顯示,所以並不需要執行「affix.js」
- 在<body>加上 class="<{$xoops_dirname}>"
- 調整
1<!-- Theme JavaScript -->2<script src="<{xoImgUrl}>js/creative.min.js"></script>1<!-- Theme JavaScript -->2<script src="<{xoImgUrl}>js/creative.js"></script> - creative.js 當加上「.system」affix 只有在首頁才會執行
1// Offset for Main Navigation2$('.system #mainNav').affix({3offset: {4top:1005}6}) - 手動調整在模組時,執行 「affix」類別,讓導航可以反白顯示。在nav 加上 「<{if $xoops_dirname != 'system'}>affix<{/if}>」
1<nav id="mainNav"class="navbar navbar-default navbar-fixed-top <{if $xoops_dirname != 'system'}>affix<{/if}>"> - 調整CSS
將css換成沒被壓縮的檔案1<!-- Theme CSS -->2<link href="<{xoImgUrl}>css/creative.css"rel="stylesheet">1.navbar-default.affix {2background-color: white;3border-color: rgba(34,34,34,0.05);
換成4}1.navbar-default.affix {2/*background-color: white;*//*ugm*/3background: rgba(51,51,51,0.8);4border-color: rgba(34,34,34,0.05);5}1.navbar-default.affix .nav > li > a,2.navbar-default.affix .nav > li > a:focus {3color: #222222;4}5.navbar-default.affix .nav > li > a:hover,6.navbar-default.affix .nav > li > a:focus:hover {7color: #F05F40;
換成8}1.navbar-default.affix .nav > li > a,2.navbar-default.affix .nav > li > a:focus {3color: rgba(255,255,255,.7);4}5.navbar-default.affix .nav > li > a:hover,6.navbar-default.affix .nav > li > a:focus:hover {7color: white;8}/*ugm*/ -
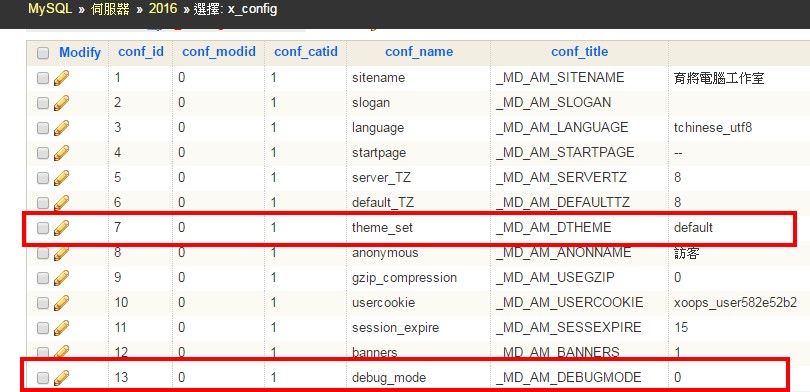
八、由資料表控制預設佈景
config=> conf_id=7 => default




 3-2 判斷標籤
3-2 判斷標籤